library(tidyverse)
library(lubridate)
library(ggrepel)
df <- read.csv("https://raw.githubusercontent.com/elartedeldato/datasets/main/netflix_titles.csv")
df %>%
filter(str_detect(description, "high school"), type == "Movie") %>%
mutate(duration := as.numeric(str_remove(duration, " min"))) %>%
select(release_year, duration, title) -> df_title
df_title %>%
mutate(top_duration := rank(desc(duration))) -> df_titleAnimaciones
Una de las características más especiales de una visualización es la animación. Animar un gráfico permite entender más fácilmente la información y hacer la visualización más atractiva para la audiencia.
Cómo animar una visualización con gganimate
Para animar un gráfico en ggplot, existe una librería llamada gganimate que amplía la base de ggplot con nuevas capas que definen la animación del gráfico. En resumen, estas son las capas que proporciona:
transition_*()define cómo deben distribuirse los datos y cómo se relacionan consigo mismos a través del tiempoview_*()define cómo deben cambiar las escalas de posición a lo largo de la animaciónshadow_*()define cómo los datos de otros puntos en el tiempo deben ser presentados en el punto de tiempo dadoenter_*()/exit_*()define cómo deben aparecer los nuevos datos y cómo deben desaparecer los antiguos durante el transcurso de la animaciónease_aes()define cómo se deben suavizar las diferentes estéticas durante las transiciones
En primer lugar, tomamos como base el gráfico de Netflix del anterior capítulo sobre edicación avanzada de texto en ggplot.
Así mismo, cargamos también el tema de Netflix que creamos en apartados anteriores.
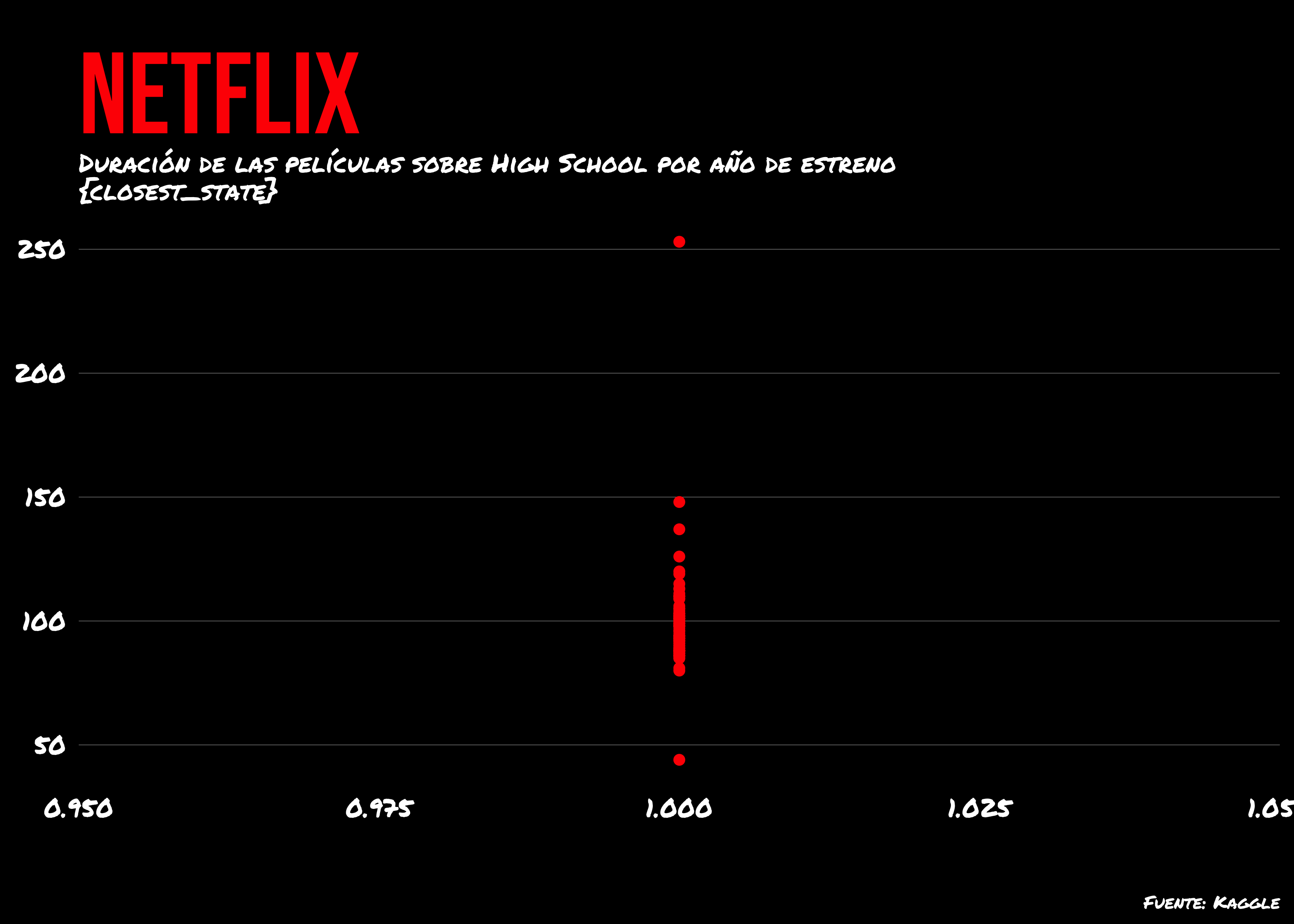
theme_set(theme_netflix())ggplot(df_title) +
geom_point(aes(x = 1, y = duration), color = "red") +
labs(
title = "Netflix",
subtitle = "Duración de las películas sobre High School por año de estreno\n{closest_state}",
caption = "Fuente: Kaggle",
x = "Año de estreno", y = "Duración en min"
) -> p
p
En este paso hemos incluido principalmente dos cambios:
El subtítulo incluye ahora el estado o
{closest_state}que mostrará el año de estreno en cada transiciónLos puntos se sitúan en el mismo punto x ya que no necesitamos que el eje mapee la variable temporal, al ya incluirse en la animación en sí
A continuación, cargamos la librería library(gganimate) y definimos como va a “entrar” y “salir” los datos de cada estado en cada una de las transiciones con enter_face() y exit_shrink().
library(gganimate)
p +
transition_states(release_year, state_length = 1, transition_length = 2) +
enter_fade() +
exit_shrink()
Finalmente, para guardar el gráfico podemos hacerlo a través de la función anim_save().